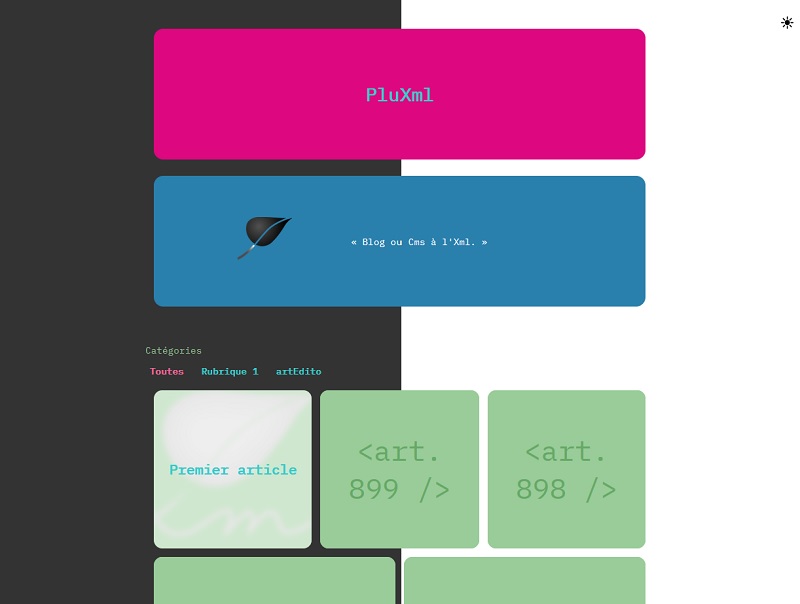
retrokiss

Auteur: pluxthèmes
Version : 1.0
Date 16/06/2025
Un système d'affichage en grilles fluides, version sombre selon la configuration du navigateur.

Auteur: pluxthèmes
Version : 1.0
Date 16/06/2025
Un système d'affichage en grilles fluides, version sombre selon la configuration du navigateur.




Auteur: PluXml/pluxthemes
Version : 5.8
Date 10/06/2025
Simple exemple avec une surcharge de style en fin

Auteur: HTML5up
Intégration: Pluxthemes
Version : 1.0
Date03/06/2025
Le tutoriel de l'intégration de ce thème est consultable à ces adresses:

Le début de l'intégration du thème Massively est fonctionnelle. Dans cet article nous ajouterons et corrigerons les manques et défauts pour le rendre entierement fonctionnel.
Ce sont des fonctionnalités comme les liens vers les catégorie ou les réseaux sociaux, le formulaire de contact, les traductions et l'application des styles.

Les gabarits static.php et erreur.php reprennent la base des autres gabarits de mode de PluXml avec un minimum de code pour afficher un titre et le contenu.
Pour avoir une compatibilité avec les gabarits alternatif de PluXml, nous allons aussi recréer ces fichier a partir desquelles, le fichier d'origine sera inclus.
Le fichier sidebar.php sera repris à l'identique du thème par défaut avec quelques explications. Il sera inclus à partir des gabarits mode de PluXml. Certains de ces fichiers peuvent être déclinés en versions alternatives. Nous aurons à partir des alternatifs donc le choix de l'inclure , d'inclure une version modifiée ou ne pas l'inclure.

Une structure HTML et une extraction des données fonctionnelles n'est pas suffisante, il faut maintenant embellir tout ça pour que cela soit confortable à lire et que chaque zone de contenus se différencie les unes des autres.
Au minimum, nous avons deux options.
class de ces bibliothèque et modifier les structures HTML au cas par cas.