Listing des thèmes
Note: certaines fonctionnalités que vous retrouverez dans tous les thèmes en démonstration, sont injectés à l'aide de plugins - liste des plugin utilisés en bas de page.
114 thèmes

Auteur: pluxthemes
Version : 1.0
Date 16/07/2025
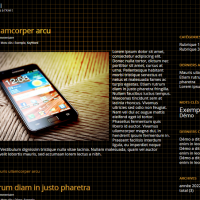
Thème coloré , construit en boite s'imbriquant sur une grille fluide.
Un menu latéral qui est coulissant sur les petites résolutions.
Une image d'accroche par défaut et une couleur de fond(10) s'affichent en fonction du dernier chiffre de l'id d'un article ou d'une page statique.
page d'erreur sobre et personnalisée.
Couleurs de fonds en variables facilement modifiables.
Downloads:6

Auteur: pluxthemes
Version : 1.0
Date 12/07/2025
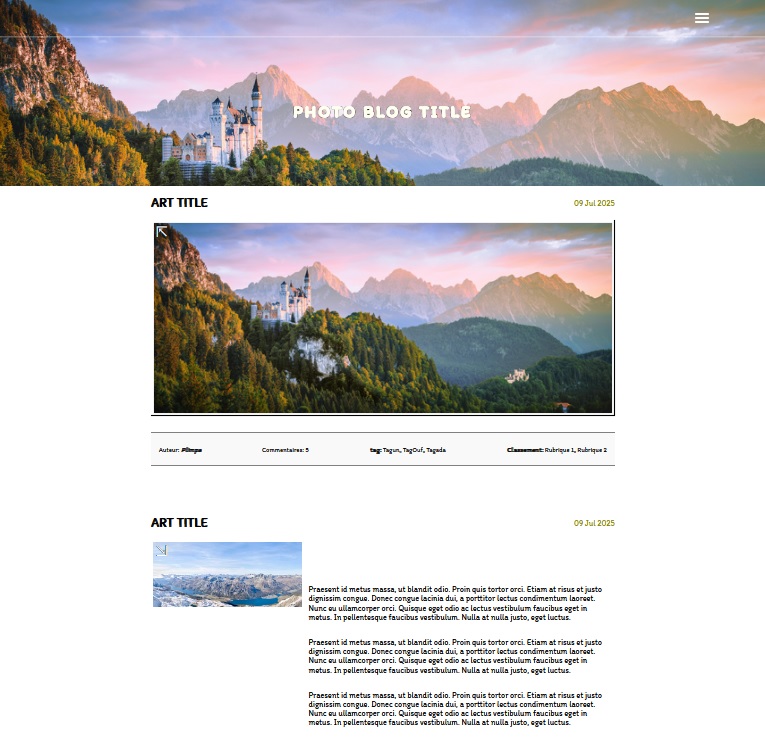
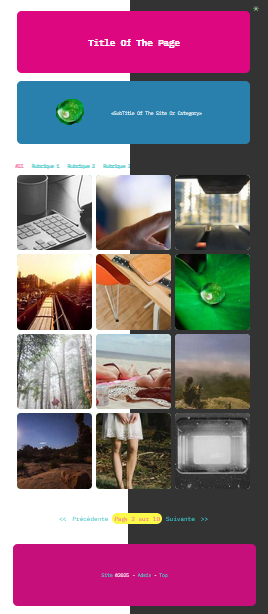
Mise en avant des images d'accroches, largeur minimale préconiser de 920px et maxi de 1920 pour garder une résolution convenable pour le web et conserver un poid raisonable par fichier.
Le survol de l'article fait apparaitre le lien : "lire la suite ...".
Le click sur l'image d'accroche reduit sa taille à 30% laissant apparaitre le chapo de l'article.
Responsive et construit sur une grille.
Pas de sidebar.
Une serie de 10 photos de grenouille photographe s'affiche par défaut selon l'id de l'article lorsque celui-ci n'a pas d'image d'accroche.
Downloads:19

- - Tons d'Automne et feuilles d'érables.
- - Structure en 1 colonne principale, avec une largeur maximale de 1300px calée à gauche pour la lecture.
- - Affichage fluide à partir de 300px de largeur .
- - Images décorative : pixabay et pexels@goumbick .
- - SVG : svgsilh.com
- - Police : https://github.com/etunni/merienda , licence https://openfontlicense.org/ .
Downloads:6

Thème leger et minimale pour PluXml
- pas de sidebar
- pas de commentaires
- pages ,mots clés, categories et archives incluses pour retro compatibilité
- menu de 'group static' déroulé au premier niveau
Downloads:9

Thème foncé responsive.
grille de 1 à 2 colonnes.
Fond: https://www.toptal.com/designers/subtlepatterns/patterns/
Logo : https://svgsilh.com/fr/
Downloads:14

Thème coloré , axé blog
grille en 1 à 2 colonnes
Downloads:8


Aux couleurs jaunes et chocolat , ce thème s'étale sur une seule colonne.
Downloads:5

Variant aux tons clairs du thème par défaut de PluXml 5.8X
embarque le script fitty pour redimensionner les titre de niveaux 1 et 2.
Downloads:3

Variant aux tons clairs du thème par défaut de PluXml 5.8X
Illustration SVG : https://svgsilh.com/fr/
Licence des illustrations :domaine public .
Downloads:3

Auteur: pluxthèmes
Version : 1.0
Date 16/06/2025
Un système d'affichage en grilles fluides, version sombre selon la configuration du navigateur.
Avec des couleurs "vintage" et orienté blog , ce thème se veut simple et léger.
Downloads:4

Downloads:3

Variant du Thème par défaut de PluXml 5.8
Fond sombre avec une grille opacifié dans les tons jaunes
Une lueur suit la souris en éclairant légèrement la zone survolée.
Downloads:9


Design sobre sur une colonne
Plutôt orienté blog, les couleurs sont éclatantes.
Un mode sombre ou clair selon le choix du visiteur ou la configuration du navigateur.
Tri possible des articles à l'affichage par catégorie en modes: home,catégorie ou archives.
Pas de gestion de commentaires, pas de liens vers les pages statiques.
Pas de sidebar
Downloads:4

Auteur: PluXml/pluxthemes
Version : 5.8
Date 10/06/2025
Simple exemple avec une surcharge de style en fin
Surcharges des styles du Thème par défaut de PluXml 5.8 avec un fond colorée et des textes affichés comme des Post-It
Downloads:3

Auteur: HTML5up
Intégration: Pluxthemes
Version : 1.0
Date03/06/2025
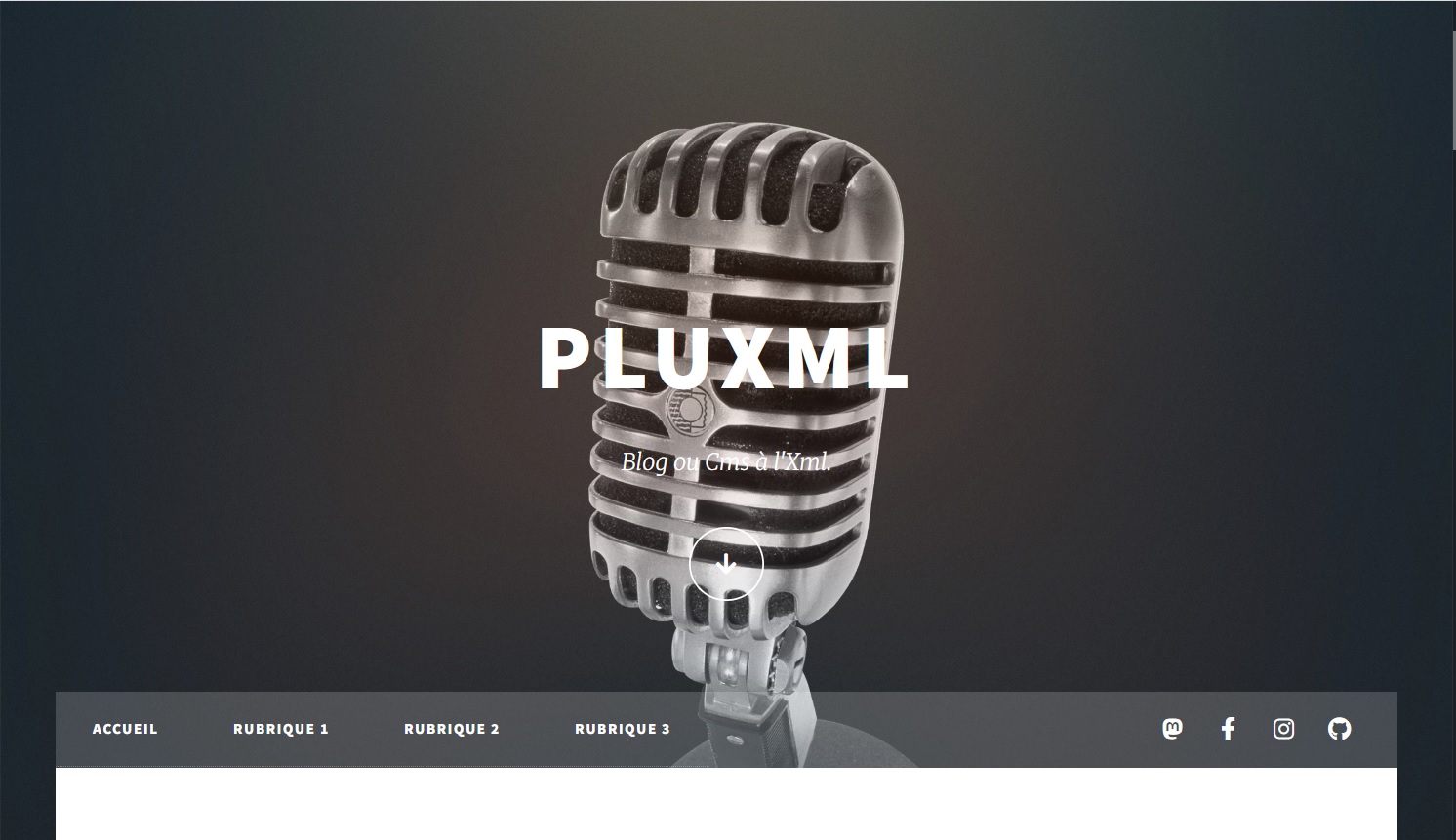
Le tutoriel de l'intégration de ce thème est consultable à ces adresses:
Massively by HTML5 UP
html5up.net | @ajlkn
Free for personal and commercial use under the CCA 3.0 license (html5up.net/license)
Credits:
- Icons:
- Font Awesome (fontawesome.io)
- Other:
- jQuery (jquery.com)
- Scrollex (github.com/ajlkn/jquery.scrollex)
- Responsive Tools (github.com/ajlkn/responsive-tools
- Image:
Fichier mic.png

from : https://pngimg.com/image/101723
download : https://pngimg.com/d/microphone_PNG101723.png
Licence : https://pngimg.com/license
downsizing made : https://imageresizer.com/fr/redimensionner-png
Downloads:20

essai: ce thème affiche les liens sous forme de qrcode,c'est une interface déroutante et amusante, construite sur le script qrjs2
Downloads:1

Thème "responsive" construit sur une colonne centrée pour PluXml
La création d'une page statique nommée may25 permet d'afficher un édito en page d’accueil.
Structure conseillée à utiliser et déjà stylée dans la feuille de style :
<article class="top">
<h2>un titre de bonne longueur</h2>
<p class="catch"><a href="#" class="btn">lien à cliquer</a>
textes sous le lien.
</p>
<div>
Contenu HTML
</div>
</article>Downloads:11

Downloads:9

Auteur: pluxthemes
Version : 1.0
Date 24/04/2025
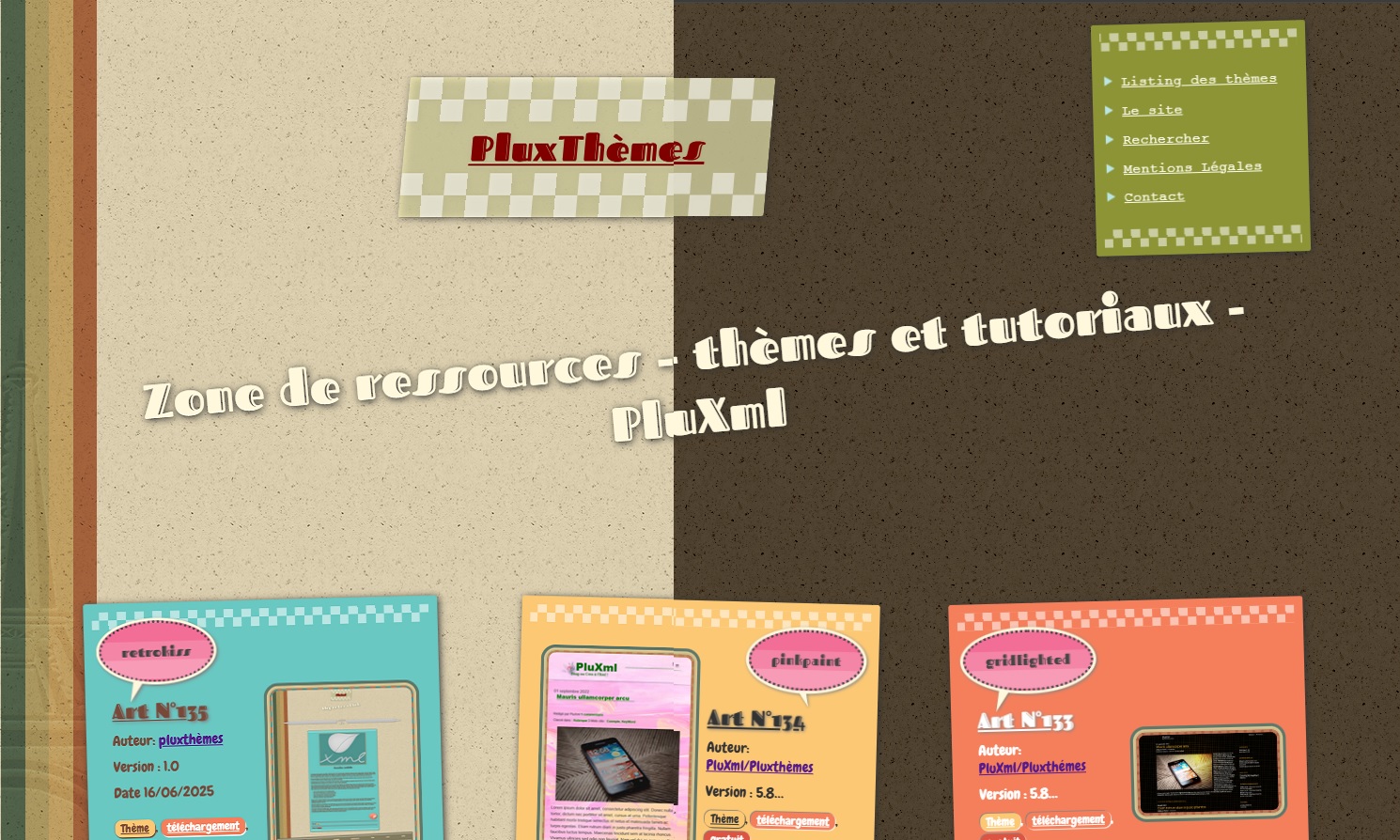
Theme ribborn, un clin d'oeil au ruban(ribbon) CSS
.Dans les tons jaune et brun avec une bannière affichant aléatoirement une image de peinture de Stev Jonhson.
Construit sur un modelle de grille en grid.
S'adapte à la largeur de l'écran en passant de 1 à 3 colonne selon l'espace disponible.
Pour ajouter ou changer les images aléatoires de la bannière, cela se passe dans le répertoire theme/ribborn/img du théme. Ne sont sélectionnées que les images avec une extension jpg, vous pouvez donc en ajouté et en enlever, le thème piochera dedans au hasard.
Si le thème ne trouve pas d'image de type jpg dans le répertoire theme/ribborn/img, la bannière ne sera pas affichée
Le réglage d'affichage des articles en home ou catégories est optimale avec un multiple de 3
Si le plugin plxMySearch est installé, un formulaire de recherche apparaîtra en haut à gauche de votre site.
Pour de l'aide spécifique, rendez-vous sur le forum de Pluxml et posez vos questions, elles seront utiles éventuellement à d'autres utilisateurs.
Downloads:11

Auteur: PluXml
Version : 1.0
Date 03/03/2025
Thème dédié au blog et publications textuelles, sans sidebar ni images d'accroches.
La feuille de styles est réduite.
En noir et blanc, et chocolat et orange pour les liens, la police utilisée est "monospace" ou celle de votre navigateur.
L'Affichage se fait en colonne via le systéme de grille CSS "grid".
Le nombre de colonnes affichées dépendront de la largeur de l'écran.
Une colonne a une largeur de 540 à 680 pixels en moyenne et au maximum 80% de la largeur de l'écran.
L'entête reste visible en haut de page.
Le pied de page, au plus haut, est repoussé au bas de l'écran.
La barre de navigation dans les pages, au plus bas, se fixe au pied de la fenêtre.
Pour les visiteurs utilisant Firefox: l'affichage se fait en mode "masonry" , faisant disparaitre les espaces entre les ligne en déstructurant chaque lignes.
Downloads:16

Auteur: William K - (Kamea)
Version : 1.3
Date 15/01/2025
Pour la communauté
l'idée de créer un thème pour la communauté PluXml me tenait à cœur. Aujourd'hui, il est enfin là, et j'espère qu'il vous plaira :)
Kamea
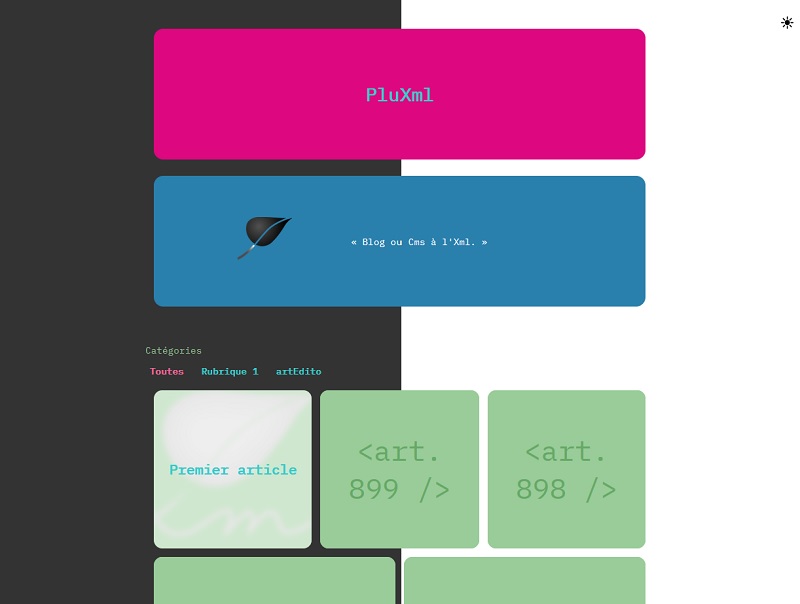
Thème pour PluXml Conçu avec Tailwind CSS.
✓ Mode sombre/clair intégré.
✓ 3 thématiques de couleurs disponibles sous forme de feuilles de style.
✓ Approche "Classless" pour vos articles et vos pages statiques.
✓ Affichage aléatoires de 2 articles de la même catégorie à la fin d'un article.
✓ Création automatique d'un mini-logo à partir du titre du site.
✓ Affichage d'un dégradé de fond en remplacement lorsqu'aucune image d'accroche n'est associée à un article.
✓ Compatible PluXml 5.8+
Downloads:16

Downloads:5

Variant avec une aquarelle en image de fond, thème sobre au thon pastel.
Downloads:19
"Nous encourageons tous nos utilisateurs à partager leurs commentaires et leurs suggestions avec nous.
Si vous rencontrez des problèmes avec nos thèmes ou si vous avez des idées pour améliorer notre site, veuillez nous le faire savoir.
Nous sommes également là pour vous aider si vous cherchez des conseils sur la création ou l'adaptation de thèmes.
N'hésitez pas à nous contacter en utilisant notre formulaire de contact ou en laissant un commentaire sur notre site web.
Le forum de PluXml actif, est aussi un bon endroit pour echanger et se faire aider.
Nous sommes impatients de vous entendre !"
Qui est désigné par nous ?
Nous désigne:
- le C.M.S. PluXml et tous ces contributeurs, qui de fait permet à ce site d'exister.
- Tous les auteurs de thème gratuit adapté à PluXml.
- Le forum de PluXml et ses participants.
- Tous les sites autour de PluXml proposant des ressources gratuites pour ce C.M.S.
- Cela inclus bien sur ce site et moi-même
Liste des plugins utilisé sur ce site qui peuvent ajouté des fonctionnalités aux thémes.
- extra_SEO
- zoomy
- ScrollToTop
- kzSkinSelect (modifié sur ce site uniquement)
- plxStarView
- Categories Méres et filles
- MarkDownComment