Note : certaines fonctionnalités que vous retrouverez dans tous les thèmes en démonstration, sont injectés à l'aide de plugins - liste des plugin utilisés en bas de page
114 thèmes
Auteur:Petit Pouyo
Version : 1
Date 03/02/2023
Downloads:15
Aucun commentaire
Auteur:
gcyrillus
Version : 1.0
Date 01/02/2023
Thème aux tons rouges intégrant les données structurées.
, variant de XmessKitch, ajoute des Lettrines aux titres
Downloads:11
Aucun commentaire
Auteur: Petit Pouyo
Version : 5.8
Date 01/02/2023
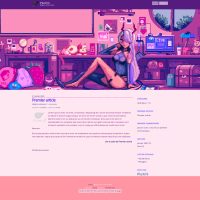
Un thème féminin piquant, si vous aimez le rose et le pastel foncez !
Downloads:12
Aucun commentaire
Auteur: Petit Pouyo
Version : 5.8
Date 31/01/2023
Thème sur l'univers des voitures de sport jdm facilement personnalisable.
Downloads:26
Aucun commentaire
Auteur: Petit Pouyo
Version : 5.8
Date 31/01/2023
J'ai souhaité rendre hommage à toutes ces femmes et personnes non-binaire fan de jeux vidéo ainsi que de la pop culture. Ce thème est facilement personnalisable.
Downloads:12
Aucun commentaire
Auteur: Petit Pouyo
Version : 5.8
Date 31/01/2023
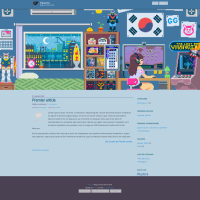
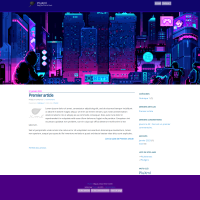
Thème synthwave "bit pixel" sur l'univers du jeu vidéo.
Downloads:14
Aucun commentaire
Auteur: Petit Pouyo
Version : 5.8
Date 2023
Lowrider est un fork de Ventilo.
Downloads:6
Aucun commentaire
Auteur:
gcyrillus
Version : 1.0
Date 26/12/2022
Thème aux tons jaunes, bruns et vert intégrant des données structurées intégrées.
image de fond @unsplash.com
Comme chacun des thèmes disponibles, ceux-ci peuvent être modifiés. Couleurs et images de fonds sont facilement interchangeables et pour ce thèmes, cela peut-être fait facilement grâce à la feuille de styles regroupant ces valeur en début de feuille de style sous la forme de variables CSS.
Downloads:9
Aucun commentaire
Auteur:
eriicj
Version : 1.0
Date 25/12/2022
Thème coloré pour PluXml 5.8.9
Downloads:22
Aucun commentaire
Auteur:
gc-nomade
Version : 1.0
Date 10/12/2022
Thème dans les tons gris plutôt dédié au blogging avec 2 ou 3 pages statiques, édité le fichier header.php pour mettre à jour les liens "réseaux"
Downloads:12
Aucun commentaire
Auteur:
gcyrillus
Version : 1.0
Date 07/12/2022
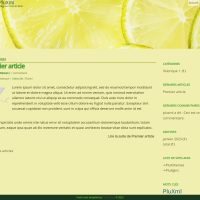
Thème aux tons jaunes intégrant les données structurées.
image de fond @unsplash.com de David Von Diemar https://unsplash.com/fr/photos/vVh9BUJIizQ
Downloads:12
Aucun commentaire
Auteur:Petit Pouyo
Version : 1
Date 04/12/2022
Journal est un fork basé sur le travail de Mohd Huzairy, Extreme Georgia. Il est compatible avec PluXml 5.8.9 et antérieur.
Downloads:12
Aucun commentaire
Auteur: Bazooka07
Version : 5.10.0
Date 27/11/2022
Thème par défaut amélioré pour PluXml 5.8
Downloads:12
Aucun commentaire
Thème par défaut de PluXml 5.8.9
avec modification mineure d'affichage des catégories
pour le plugin plx-gc-categorie
et correction sur menu déroulant en mode mobile
Downloads:14
Aucun commentaire
Thème par défaut de PluXml 5.8 et ld-json / données structurées intégrées.
Défaut menu mobile groupe déroulant corrigé.
Downloads:19
Aucun commentaire
Thème par défaut de PluXml 5.8 et ld-json / données structurées intégrées.
Défaut menu mobile groupe déroulant corrigé.
Gestion du plugin plx-gc-categorie en listes imbriquées dans la sidebar.
Downloads:23
Aucun commentaire
Intégration du gabarit 3 colonnes responsif en flex de https://matthewjamestaylor.com/responsive-columns pour PluXml.
Downloads:19
1 commentaire
Auteur:
pluxzero
Version : 3.0
Date 11/03/2022
Downloads:11
Aucun commentaire
Mise à jour du thème Skaya-1 publié par PluXopolis.
Downloads:13
Aucun commentaire
Auteur: Bazooka07
Version : 1.5.0
Date 10/01/2022
Thème Cleanlook propulsé par Knacss-reborn. Usage de wavatar et gravatar pour les commentaires.
Downloads:12
Aucun commentaire
Auteur: Bazooka07
Version : 1.1.0
Date 10/01/2022
Thème inspiré de https://demo.themegrill.com/masonic/ et propulsé par Knacss-reborn.
Downloads:28
Aucun commentaire
Auteur:
GC-nomade
Version : 1.0
Date 16/11/2021
Thème sur fond en 2 tons vert , header et footer avec 2 ou 1 colonnes entre eux selon la largeur du media
Downloads:4
Aucun commentaire
Auteur:
GC-nomade
Version : 1.0
Date 14/11/21
Downloads:9
Aucun commentaire
Auteur:
gc-nomade
Version : 5.8
Date 12/11/2021
reprise du thème par défaut de PluXml en bleu.
Downloads:7
Aucun commentaire
"Nous encourageons tous nos utilisateurs à partager leurs commentaires et leurs suggestions avec nous. forum de PluXml actif, est aussi un bon endroit pour echanger et se faire aider.
Qui est désigné par nous ?
Nous désigne:
le C.M.S. PluXml et tous ces contributeurs, qui de fait permet à ce site d'exister.
Tous les auteurs de thème gratuit adapté à PluXml.
Le forum de PluXml et ses participants.
Tous les sites autour de PluXml proposant des ressources gratuites pour ce C.M.S.
Cela inclus bien sur ce site et moi-même
Liste des plugins utilisé sur ce site qui peuvent ajouté des fonctionnalités aux thémes.
extra_SEO zoomy ScrollToTop kzSkinSelect (modifié sur ce site uniquement)plxStarView Categories Méres et filles MarkDownComment