
blogbox
Auteur: pluxthemes
Version : 1.0
Date 16/07/2025
Thème coloré , construit en boite s'imbriquant sur une grille fluide.
Un menu latéral qui est coulissant sur les petites résolutions.

Auteur: pluxthemes
Version : 1.0
Date 16/07/2025
Thème coloré , construit en boite s'imbriquant sur une grille fluide.
Un menu latéral qui est coulissant sur les petites résolutions.

Auteur: pluxthemes
Version : 1.0
Date 12/07/2025
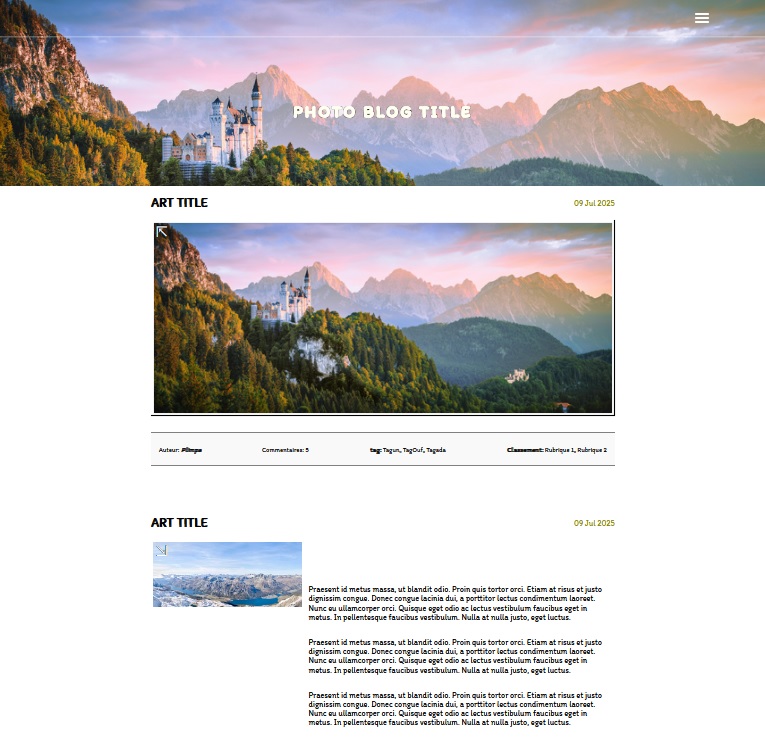
Mise en avant des images d'accroches, largeur minimale préconiser de 920px et maxi de 1920 pour garder une résolution convenable pour le web et conserver un poid raisonable par fichier.









Auteur: pluxthèmes
Version : 1.0
Date 16/06/2025
Un système d'affichage en grilles fluides, version sombre selon la configuration du navigateur.
